Frontend Focus
Feed since 17 Mar 2019This feed covers HTML, CSS, WebGL, and other associated technologies. Frontend Focus shares news, articles, tutorials and code examples for those interested in web browser technology and the web platform generally. See: http://frontendfocus.co/
To subscribe to and get updates from Frontend Focus in your feed stream, sign up, or see the rest of our feeds.

CSS Bursts with Conic Gradients – Frontend Masters Blog
CSS Bursts with Conic Gradients — Some neat little experiments and demos here.

Cover Flow with Modern CSS: Scroll-Driven Animations in Action
Cover Flow with Modern CSS: Scroll-Driven Animations in Action — The Cover Flow feature on the...

Making :visited more private | Blog | Chrome for Developers
Making :visited More Private — Here’s how Chrome now prevents any potential privacy leaks that use...

Modern CSS Theming | Light Mode / Dark Mode and More!
▶ Modern CSS Theming, Light Mode, Dark Mode and More — A roughly half hour look at...
Background Image Opacity in CSS
Background Image Opacity in CSS — A quick look at the options available for controlling opacity,...

More accurate DevTools performance debugging using real-world data | Blog | Chrome for Developers
More Accurate DevTools Performance Debugging using Real-World Data — The latest on Chrome’s ongoing efforts to...

Implementing multi-tenancy into a Supabase app with Clerk
Implementing Multi-Tenancy into a Supabase App with Clerk — Learn to build B2B SaaS with secure...
Khroma - The AI color tool for designers
Khroma: An AI Color Tool to Design with Colors You Love — An interesting method for...

GitHub - addyosmani/recorder: 📹 Record is an open-source web app to record screen and camera directly in your browser | No installation required | No tracking | Fully local
Record: Open-Source Web App to Record Screen and Camera Directly in the Browser — Another media-related...
Lighthouse Scoring calculator
Lighthouse Scoring Calculator: A Small Playground for Understanding Lighthouse Scores — This tool lets you fiddle...
Frontend Monitoring with Full Code Visibility
Your Users Saw the Error. Sentry Makes Sure You Do Too — Errors? Don't guess what...

uaplus.css | fokus
UA+: User Agent Plus — If you’re after a better baseline for your stylesheet Manuel has...
Minimal CSS-only blurry image placeholders
Minimal CSS-Only Blurry Image Placeholders — An experimental, pure CSS technique for producing blurry, low-quality image...

Penpot Design Tokens | Small decisions to master complexity
Penpot Launches Native Design Tokens — Penpot is the first design tool to integrate native design...

Better typography with text-wrap pretty
Better Typography with text-wrap: pretty — Support for improved text wrapping has just shipped in the...

Overengineered anchor links - 35®
Overengineered Anchor Links — Anchor links can often be an issue if the linked content is...
https://blog.css-weekly.com/top-5-css-navigation-menu-mistakes
Top 5 CSS Navigation Menu Mistakes — Runs through some of the most common UI gotchas...

Use shape() for responsive clipping | Blog | Chrome for Developers
Use shape() for Responsive Clipping — Support for the CSS shape() function is now slowly rolling...

Tailwind CSS v4.1: Text shadows, masks, and tons more
Tailwind CSS v4.1: Text Shadows, Masks, and Tons More — A new version of Tailwind CSS...
https://codepen.io/HejChristian/pen/YPzLbYX
CSS Holographic Masks — Christian has been experimenting with some neat holographic effects created with CSS...

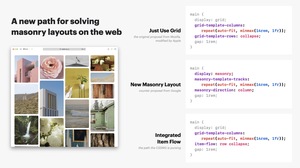
Item Flow, Part 1: A new unified concept for layout
Item Flow: A New Unified Concept for Layout — You may recall all the debate around...

Fix complicated UI and performance bugs | Professional Chrome DevTools Skills
Master Chrome's DevTools — Join Jon Kuperman for this video course diving into Chrome's DevTools. You'll...

Carousels with CSS | Blog | Chrome for Developers
Carousels with CSS — As of Chrome 135 you could now, theoretically, ditch the various carousel...

Keynote: The Death of the Browser - Rachel-Lee Nabors, AgentQL
▶ The Death of the Browser — In ten years, could web browsers become a nostalgic memory?...

How AI Agents Are Quietly Transforming Frontend Development
How AI Agents Are 'Quietly Transforming' Frontend Development — “We’re not far from agents that can...

Integration with Clerk - Lovable Documentation
Learn How to Integrate Clerk with Your Lovable — Lovable integrates Clerk for custom domains, streamlined...

Expanding CSS Shadow Effects – Frontend Masters Blog
Expanding CSS Shadow Effects — A solid exploration of CSS shadows, going beyond just basic depth...

Cowardly Defaults and Courageous Overrides with Modern CSS
Cowardly Defaults and Courageous Overrides with Modern CSS — A look at how modern CSS techniques...

Revisiting Fluid Type
▶ Revisiting Fluid Type — A roughly hour long chat with Richard Rutter of Clearleft about fluid...
The systemic failure of implementing CSS principles | Andrea Davanzo
The Systemic Failure of Implementing CSS Principles — On lengthy utility classes: “I believe I am...

Designers, your excuse is gone. Stunning, animated and accessible. Yes, you can!
Designers, Your Excuse Is Gone. Stunning, Animated and Accessible. Yes, You Can! — “Accessibility and stunning...

How to Improve Webpage Speed: Tips & Best Practices
How to Improve Webpage Speed: Tips & Best Practices — Some good broadly applicable tips here.

STRICH – Barcode Scanning for Web Apps
Add Barcode & QR Code Scanning to Your App with a Single Line of Code —...
2,100+ Free Tailwind CSS Examples
TailwindFlex: A Library of 2,000+ Free Tailwind Examples — This resource includes a few different ways...

Google fonts tagged All - Font sensei - Google fonts categorized by tag names
Font Sensei: Google Fonts Categorized by Tag Names — To filter the results there are dozens...
SaaS UI – Free Illustrations for your Documentation or Design System
SaaS UI: Free SVG Illustrations for Your Documentation or Design System — Not exactly icons but...

Dice UI
Dice UI: Composable, Unstyled UI Primitives for Building Accessible Web Apps — Currently a modest collection...

The <select> element can now be customized with CSS | Blog | Chrome for Developers
The <select> Element Can Now Be Customized with CSS — There’s now an accessible, standardized way to...

StringTune: The JavaScript Library Born from a Design Agency’s Workflow | Codrops
StringTune: The JavaScript Library Born from a Design Agency’s Workflow — A look at how to make...

Fancy Components
Fancy Components: A Growing Library of Ready-to-Use Animated React Components — Includes a whole slew of...

GitHub - deoostfrees/Parvus: An open source, dependency free image lightbox with the goal of being accessible.
Parvus 3.0: Accessible Lightbox with No Dependencies — I love how it says not to use...

Konva - JavaScript Canvas 2d Library
Konva: A JavaScript 2D Canvas Library — The native API for Canvas elements is pretty good,...
https://x.com/boltdotnew/status/1900197121829331158
Introducing Figma to Bolt — Turn Figma designs into pixel-perfect full stack apps in one click.
CASCII
CASCII: A Web-Based ASCII and Unicode Diagram Builder — Imagine something like MS Paint but for...
GitHub - microsoft/playwright-mcp: Playwright Tools for MCP
An MCP Server for Playwright and Browser Automation — MCP (Model Context Protocol) servers enable certain...

Best Practices for Cognitive Accessibility in Web Design
Best Practices for Cognitive Accessibility in Web Design — Lots of good practical advice here, covering...

Previewing Content Changes In Your Work With document.designMode — Smashing Magazine
Previewing Content Changes in Your Work with document.designMode — A look at several use cases for document.designMode...

Layered Text Headers – Frontend Masters Blog
Layered Text Headers — Applying a stroke effect to text across all browsers is possible, but...

Minding the gaps: A new way to draw separators in CSS
Minding the Gaps: A New Way to Draw Separators in CSS — Explains CSS gap decorations,...

Support Logical Shorthands in CSS
Support Logical Shorthands in CSS — The CSS Working Group recently resolved to add a size...






































