~frontendfocus | Bookmarks (255)
-
Khroma - The AI color tool for designers
Khroma: An AI Color Tool to Design with Colors You Love — An interesting method for...
-
Tailwind CSS v4.1: Text shadows, masks, and tons more
Tailwind CSS v4.1: Text Shadows, Masks, and Tons More — A new version of Tailwind CSS...
-
uaplus.css | fokus
UA+: User Agent Plus — If you’re after a better baseline for your stylesheet Manuel has...
-
Frontend Monitoring with Full Code Visibility
Your Users Saw the Error. Sentry Makes Sure You Do Too — Errors? Don't guess what...
-
Lighthouse Scoring calculator
Lighthouse Scoring Calculator: A Small Playground for Understanding Lighthouse Scores — This tool lets you fiddle...
-
GitHub - addyosmani/recorder: 📹 Record is an open-source web app to record screen and camera directly in your browser | No installation required | No tracking | Fully local
Record: Open-Source Web App to Record Screen and Camera Directly in the Browser — Another media-related...
-
Minimal CSS-only blurry image placeholders
Minimal CSS-Only Blurry Image Placeholders — An experimental, pure CSS technique for producing blurry, low-quality image...
-
Penpot Design Tokens | Small decisions to master complexity
Penpot Launches Native Design Tokens — Penpot is the first design tool to integrate native design...
-
Better typography with text-wrap pretty
Better Typography with text-wrap: pretty — Support for improved text wrapping has just shipped in the...
-
Overengineered anchor links - 35®
Overengineered Anchor Links — Anchor links can often be an issue if the linked content is...
-
https://blog.css-weekly.com/top-5-css-navigation-menu-mistakes
Top 5 CSS Navigation Menu Mistakes — Runs through some of the most common UI gotchas...
-
Use shape() for responsive clipping | Blog | Chrome for Developers
Use shape() for Responsive Clipping — Support for the CSS shape() function is now slowly rolling...
-
Implementing multi-tenancy into a Supabase app with Clerk
Implementing Multi-Tenancy into a Supabase App with Clerk — Learn to build B2B SaaS with secure...
-
More accurate DevTools performance debugging using real-world data | Blog | Chrome for Developers
More Accurate DevTools Performance Debugging using Real-World Data — The latest on Chrome’s ongoing efforts to...
-
Background Image Opacity in CSS
Background Image Opacity in CSS — A quick look at the options available for controlling opacity,...
-
Modern CSS Theming | Light Mode / Dark Mode and More!
▶ Modern CSS Theming, Light Mode, Dark Mode and More — A roughly half hour look at...
-
Making :visited more private | Blog | Chrome for Developers
Making :visited More Private — Here’s how Chrome now prevents any potential privacy leaks that use...
-
Cover Flow with Modern CSS: Scroll-Driven Animations in Action
Cover Flow with Modern CSS: Scroll-Driven Animations in Action — The Cover Flow feature on the...
-
CSS Bursts with Conic Gradients – Frontend Masters Blog
CSS Bursts with Conic Gradients — Some neat little experiments and demos here.
-
Fix complicated UI and performance bugs | Professional Chrome DevTools Skills
Master Chrome's DevTools — Join Jon Kuperman for this video course diving into Chrome's DevTools. You'll...
-
Keynote: The Death of the Browser - Rachel-Lee Nabors, AgentQL
▶ The Death of the Browser — In ten years, could web browsers become a nostalgic memory?...
-
How AI Agents Are Quietly Transforming Frontend Development
How AI Agents Are 'Quietly Transforming' Frontend Development — “We’re not far from agents that can...
-
Integration with Clerk - Lovable Documentation
Learn How to Integrate Clerk with Your Lovable — Lovable integrates Clerk for custom domains, streamlined...
-
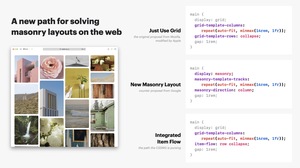
Item Flow, Part 1: A new unified concept for layout
Item Flow: A New Unified Concept for Layout — You may recall all the debate around...