~frontendfocus | Bookmarks (253)
-
Some Things You Might Not Know About Custom Counter Styles | CSS-Tricks
🎲 Some Things You Might Not Know About Custom Counter Styles — Outlines how @counter-styles opens up new...
-
The Speed Trifecta: 11ty, Brotli 11, and CSS Fingerprinting - Matt Hobbs
The Speed Trifecta: 11ty, Brotli 11, and CSS Fingerprinting — Matt explores a blended approach to...
-
Augment Code: Developer AI that gets your codebase
Wish Your AI Co-Pilot Actually Knew Your Codebase? — Try the most context-aware Developer AI. Augment...
-
What is the Shared Storage API?
▶ What is the Shared Storage API? — Tara Agyemang from the Chrome team talks us through...
-
Avoid Multiple Page Redirects: How Redirects Impact Page Speed | DebugBear
Avoid Multiple Page Redirects: How Redirects Impact Page Speed — Redirects add in steps that can...
-
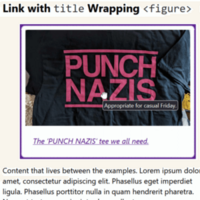
Don’t Wrap Figure in a Link
Don’t Wrap Figure in a Link — Highlights the inconsistent and problematic behaviours such as practice...
-
Shapecatcher: Draw the Unicode character you want!
Shapecatcher: Draw the Unicode Character You Want — Looking for a specific Unicode character, or just...
-
Combined sign-in-or-up
Start Collecting Sign-In and Sign-Ups Within a Single Flow — Reduce new user friction and improve...
-
SnippetsTailwindCSS Snippets
TailwindCSS Snippets: A Small Collection of Unique Tailwind Animations — You can right-click each of the animations...
-
Drupal CMS 1.0 released
Drupal CMS 1.0 Released — The Drupal project is now 24 years old(!), and we now...
-
Data Viz Project
Data Viz Project: A Huge Collection of Data Visualizations — Mostly for inspiration or when you’re...
-
6 CSS Snippets Every Front-End Developer Should Know In 2025 · January 19, 2025
Six CSS Snippets Every Developer Should Know in 2025 — Adam shared a similar list last year...
-
Mobile Monitoring Best Practices Guide | Datadog
eBook: Best Practices for Monitoring Mobile App Performance — Learn best practices for keeping your apps...
-
https://codepen.io/2024/popular/pens/
❤️ Top Pens of 2024 on CodePen — Plenty of superb inspiration, demos, and neat tricks on...
-
Cool People Link to Text Fragments – Frontend Masters Boost
Cool People Link to Text Fragments — Did you know that support for linking to text...
-
The UX of login codes
The UX of Login Codes — Brad explores the often very real friction that’s found between...
-
My website has been gaslighting you
'My Website Has Been Gaslighting You' — Quite the provocative headline! Dave has been changing his...
-
Open Props UI | A modern CSS UI library
Open Props UI — A CSS UI library exploring how next-gen HTML & CSS features can...
-
Photo Gradient
Photo Gradient: An Online Tool to Generate & Customize Mesh Gradients From Any Image — The...
-
GitHub - vardan-arm/tailwind-to-inline: Transform email templates with Tailwind classes into templates with inline styles.
tailwind-to-inline: Transform Tailwind Classes to Inline Styles — This is an npm script you can run...
-
Easing Wizard - CSS Easing Editor and Generator
Easing Wizard: A CSS Easings Editor and Generator — We’ve shared tools like this before, but...
-
CSS text-box-trim | Blog | Chrome for Developers
✂️ CSS text-box-trim — This handy property lets you finely control the leading space found both above...
-
HTML & CSS for Absolute Beginners
▶ HTML & CSS for Absolute Beginners — Kevin’s started the year by sharing this epic 50-video...
-
You Might Not Have A Web Performance Problem | DebugBear
You Might Not Have a Web Performance Problem — Some caution and caveats to consider when...