~frontendfocus | Bookmarks (253)
-
GitHub - codepo8/trimMiddle
trimMiddle: A JS Utility to Shorten Strings Like macOS' Finder — Trims a string in the...
-
The web on mobile
The Web on Mobile — The mobile web has been more than capable of standing alongside...
-
Reimagining Fluid Typography
Reimagining Fluid Typography — For a while now we’ve turned to relative units (like em and...
-
Intent to Experiment for Longer
Intent to Experiment for Longer — As shared above, Chrome is now moving ahead with CSS...
-
Rethinking Find-in-Page Accessibility: Making Hidden Text Work for Everyone
Rethinking Find-in-Page Accessibility: Making Hidden Text Work for Everyone — Did you know about the hidden="until-found"...
-
Better Anchor Positioning with position-area
Better Anchor Positioning with position-area — The author praises the position-area property, noting how it’s more...
-
Why I Like Designing in the Browser
Why I Like Designing in the Browser — “I find HTML and CSS easier to grok...
-
SuperMarquee - The superb marquee solution
SuperMarquee: A Modern Marquee Component — Note that it’s not free for commercial projects, but there...
-
GitHub - sockmaster27/svader: Create GPU-rendered Svelte components
Svader: Create GPU-Rendered Svelte Components — The examples are a good way to get a feel...
-
BenchJS - JavaScript Benchmarking
BenchJS: A Browser-Based JavaScript Benchmarking Tool — No setup needed, just write and run the benchmarks...
-
Accessible Color Palette Generator
Accessible Color Palette Generator — A useful tool for generating a range of shades (accents, neutral,...
-
Oxbow UI - Tailwind CSS Grid Generator
Tailwind CSS Grid Generator: Generate CSS Grids Based on Tailwind Classes — A simple drag-and-drop grid...
-
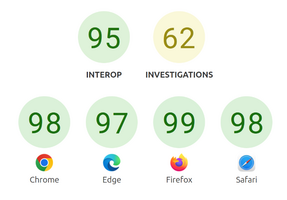
Launching Interop 2025 – Mozilla Hacks - the Web developer blog
Launching Interop 2025 — This year’s Interop project (an ongoing cross-browser effort to increase interoperability of...
-
Three Approaches to the “&” (ampersand) Selector in CSS – Frontend Masters Boost
Three Approaches to the & Selector in CSS — The & selector in vanilla CSS, now...
-
Learning web extensions
Learning How to Build Modern Web Extensions — It’s easy to run into outdated docs when...
-
Testing 10 JavaScript Frameworks on Their HTML Defaults · Jens Oliver Meiert
Testing 10 JavaScript Frameworks on Their HTML Defaults — Using a JavaScript framework is now ‘the...
-
Decoding CSS Selectors: :has(:not) vs :not(:has) | Polypane
Decoding CSS Selectors: :has(:not) vs :not(:has) — When you combine CSS functions, the nesting matters -...
-
Style-observer: JS to observe CSS property changes, for reals • Lea Verou
StyleObserver: A Library to Observe CSS Property Changes — An exhaustively tested JS library from Lea...
-
LaLoka Layouts for Tailwind CSS
LaLoka Layouts: 30+ Useful Components Built with Tailwind — Includes components not normally included in these...
-
Heat.js - JavaScript Heat Map
Heat.js: A Heat Map Visualization Library — Think like the GitHub contributions heat map. No dependencies,...
-
GitHub - lucafalasco/scroll-snap: ↯ Snap page when user stops scrolling, with a customizable configuration and a consistent cross browser behaviour
scroll-snap 5.0: A Customizable Scroll Snap Implementation — Uses requestAnimationFrame() for 60fps scrolling performance and doesn’t...
-
GitHub - dcastil/tailwind-merge: Merge Tailwind CSS classes without style conflicts
tailwind-merge 3.0: Efficiently Merge Tailwind CSS Classes without Conflicts — Provides a way to merge Tailwind...
-
Home
dash.js 5.0: JS Implementation of MPEG DASH Playback for Browsers — A reference client implementation for the...
-
GitHub - EvandroLG/ts-audio: :musical_score: ts-audio is an agnostic library that makes it easy to work with AudioContext and create audio playlists in the browser
ts-audio: Simple API for AudioContext and Playing Audio Playlists — Here’s a demo.