~frontendfocus | Issue 681 - Can (and should) an LLM write your 'alt' text? (19)
-
GitHub - codepo8/trimMiddle
trimMiddle: A JS Utility to Shorten Strings Like macOS' Finder — Trims a string in the...
-
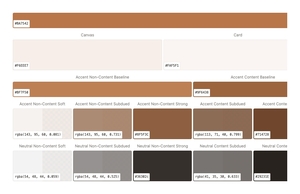
Accessible Color Palette Generator
Accessible Color Palette Generator — A useful tool for generating a range of shades (accents, neutral,...
-
Oxbow UI - Tailwind CSS Grid Generator
Tailwind CSS Grid Generator: Generate CSS Grids Based on Tailwind Classes — A simple drag-and-drop grid...
-
Comparing local large language models for alt-text generation
💬 Comparing Local Large Language Models for Alt-Text Generation — With over 9,000 images in need of...
-
Cloud Application Platform | Heroku
Let Heroku Deal with the Server Nonsense — Heroku makes it easy for frontend devs. With...
-
The web on mobile
The Web on Mobile — The mobile web has been more than capable of standing alongside...
-
Reimagining Fluid Typography
Reimagining Fluid Typography — For a while now we’ve turned to relative units (like em and...
-
A Million Little Secrets • Josh W. Comeau
A Million Little Secrets — Josh has an upcoming course all about creating animations and interactive...
-
How to Use attr() in CSS for Columns, Colors, and Font-Size – Frontend Masters Boost
How to Use attr() in CSS for Columns, Colors, and Font-Size — Chris takes a look...
-
Intent to Experiment for Longer
Intent to Experiment for Longer — As shared above, Chrome is now moving ahead with CSS...
-
Rethinking Find-in-Page Accessibility: Making Hidden Text Work for Everyone
Rethinking Find-in-Page Accessibility: Making Hidden Text Work for Everyone — Did you know about the hidden="until-found"...
-
Better Anchor Positioning with position-area
Better Anchor Positioning with position-area — The author praises the position-area property, noting how it’s more...
-
This page is under construction - localghost
This Page is Under Construction — A love letter to fun, personal sites, asking us to...
-
Why I Like Designing in the Browser
Why I Like Designing in the Browser — “I find HTML and CSS easier to grok...
-
SuperMarquee - The superb marquee solution
SuperMarquee: A Modern Marquee Component — Note that it’s not free for commercial projects, but there...
-
GitHub - sockmaster27/svader: Create GPU-rendered Svelte components
Svader: Create GPU-Rendered Svelte Components — The examples are a good way to get a feel...
-
BenchJS - JavaScript Benchmarking
BenchJS: A Browser-Based JavaScript Benchmarking Tool — No setup needed, just write and run the benchmarks...
-
Augment Code: Developer AI that gets your codebase
Wish Your AI Co-Pilot Actually Knew Your Codebase? — Try the most context-aware Developer AI. Augment...
-
Radar — WorkOS
Protect Against Bots, Fraud, and Abuse in Real Time — WorkOS Radar protects your app with...