~frontendfocus | Bookmarks (247)
-
The Front End Developer/Engineer Handbook 2024
10: The Frontend Developer/Engineer Handbook 2024 — This incredibly in-depth and detailed guide on the current web...
-
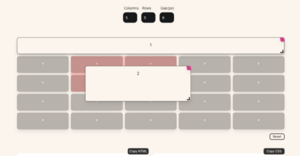
CSS Grid Generator
CSS Grid Generator — This handy browser-based tool got plenty of you clicking — you can use...
-
Catching Flaky Tests Before It's Too Late - Codecov
Catch Flaky Tests Before They Break Your Build — Flaky tests waste time and erode trust....
-
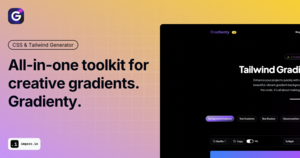
Gradienty - Tailwind CSS Gradient Generator
Gradienty: A Suite of CSS Tools & Generators — Currently includes 11 different tools including generators...
-
GitHub - Bercon/roquefort: Roquefort - WebGPU fluid simulator
Roquefort - WebGPU Fluid Simulator — A browser-based 3D simulator that uses WebGPU compute shaders. You...
-
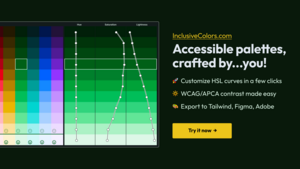
InclusiveColors - Accessible color palette creator
InclusiveColors: A Color Palette Creator for WCAG-Compliant Colors — Offers features like precise control of every shade/tint...
-
Codate - Easily Create Custom Date Formats in Any Programming Language
Codate: Easily Create Custom Date Formats in Any Programming Language — A neat little resource to...
-
PicLooks | Free Profile Pictures
PicLooks: Authentic Looking AI-Generated Profile Photos — An alternative to using stock photos, these do have...
-
The 2024 Web Almanac
🗓️ The 2024 Web Almanac — This comprehensive report on the state of the web returns to...
-
Pure CSS Halftone Effect in 3 Declarations – Frontend Masters Boost
Creating a Pure CSS Halftone Effect in 3 Declarations — Creating a halftone effect in pure...
-
WorkOS — Your app, Enterprise Ready.
WorkOS: Sell to Enterprises with a Few Lines of Code — The modern identity platform for B2B...
-
CSS Wrapped 2024
CSS Wrapped 2024 — A fun (pixel-art filled) exploration of the new additions to the web...
-
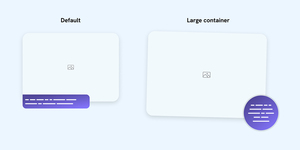
Solved By Modern CSS: Feature Image
Solved By Modern CSS: Feature Image — Ahmad shares how container queries and CSS :has() can...
-
Custom dropdowns just got a whole lot easier (finally!)
▶ Custom Dropdowns Just Got a Whole Lot Easier (Finally!) — A quick look at the upcoming...
-
My issues with shorthand properties | Håvard Brynjulfsen
'My Issues with Shorthand Properties' — A bold claim here, stating that the “removal of CSS...
-
What do the State of CSS and HTML surveys tell us? | Blog | web.dev
What Do the State of CSS and HTML Surveys Tell Us? — Rachel (of the Chrome...
-
Using Transformers.js for AI in the Browser
Using Transformers.js for AI in the Browser — Transformers.js is a seriously impressive project we link...
-
Mastering SVG Arcs — Smashing Magazine
Mastering SVG Arcs — Akshay shares his love of drawing in code, in turn demystifying how...
-
Multi-State Buttons – Frontend Masters Boost
Multi-State Buttons — Typically, buttons are either pressed or they aren’t. But as long as you...
-
Kinesis
Kinesis.js: A Library to Easily Create Complex Interactive Animations — The home page includes some advanced...
-
GitHub - selemondev/spark-ui: Experience The Magic Of Animated Components. Crafted With Vue, TypeScript, TailwindCss And Vueuse Motion ✨
Spark UI: A Library of Animated Components Built with Vue, TypeScript, Tailwind, and Vueuse Motion —...
-
Tailwind Colors
Tailwind Colors: All The Tailwind CSS Colors in a 'Cheatsheet' — You can click to copy...
-
Creating An Effective Multistep Form For Better User Experience — Smashing Magazine
Creating Effective Multi-Step Forms — Looks at the design considerations for good-form experiences, beyond just validation...
-
Starting off right: Where autofocus shines - HTMHell
Starting Off Right: Where Autofocus Shines — On the value of autofocus for enhancing the user...